やべっちです!
TECH::CAMPの短期集中TECH CAMPエンジニア転職(テックキャンプ)(旧 テックエキスパート テックエキスパート)
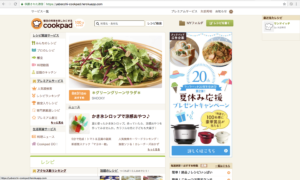
メンバーは5人でcookpadのクローンを作成。
作ったのはこんな感じです。


リンクページ:
https://yabecchi-cookpad.herokuapp.com/
クックパッドはRailsの中でも代表作であり、総本山とも言われているほどです。
なので、他のエンジニアの方にクックパッドを作りましたと言うとチャレンジングですねと言われます。
たくさん機能があるので、機能は必須なところで自分たちの勉強になりそうなところに絞って作成しました。
データベースのテーブルの数も15個くらい作りました。
今回はこのwebアプリをチームで開発した4週間のリアルな体験をお伝えします!
これからテックエキスパートに通うか悩んでいる方はぜひ参考にして頂けると。
 おすすめスクールはこちら
おすすめスクールはこちら
エンジニアになるためのライザップ的なコンテンツランキング!
- TECH CAMPエンジニア転職
- DIVE INTO CODE
- GEEK JOB
- DMM WEBCAMP(旧:WEBCAMP PRO)
- 侍エンジニア塾
Contents [hide]
チーム開発のメンバーはみんな個性的で大変だった
まずチーム開発になると自分だけ実装できれば良いという訳ではありません。
私はチーム開発でスクラムマスター(チームのリーダー的な感じ)になって開発を進めたのですが、コミュニケーションを取りながらうまく開発を進めるのはなかなか難しいものがありました。
特に私がいた5人のチームはみんな非常に個性的で(多分私も含めて)、みんな同じようにカリキュラムをこなしてプログラミングの基礎を固めたのですが、スキルはバラバラ。
初心者とは思えないほどのスキルの高い人や、なんでこんなにエラー起こすんだみたいな人とたまに連絡が取れなくなる人がいたり。笑
これはこれで面白かったですがやはりそれぞれのスキルが違うとできる量が違います。
誰がどの機能を実装して、できる限り早く完成を目指して計画を立てていくのは結構大変でした。
スキルがバラバラで個性的な人たちで開発を進めるために取った行動


完成させることにコミットさせないといけないので、このまま普通に進めるとできる人だけが実装してしまい、できない人があまり勉強にならない。
また、うちのチームは中々集まりが悪かったです。笑
仲は良いですよ( ・∇・)
みんな良い人です!ただ、個性的なだけ。
だから私はとにかく実装するための難易度を話し合いの中で考えながら、それぞれの人がこれはちょっと難しそうと感じるレベルの実装をできるように計画を立てました。
そして、あとは個人プレー!
そのまま放置するのは良くないので、週に2~3回くらいはしっかりスクラムミーティングをする時間を決めてやりました。
もっと良い進め方があったかもしれませんが、とりあえず問題なく進められたと思います。
チーム開発コミュニケーションツールについて
使うのはslack。
開発管理はtrelloを使いました。
slackとtrelloは開発現場では割とよく使われているはずです。
slackでやったこと
slackでとるコミュニケーションはもちろん何時にくるとかこんな実装していて、このコードを誰かレビューして欲しいとかもそうですが、役に立ったのはこんな記事を調べて良かったみたいなのをどんどん載せてシェアしてくれることです。
slack上でこんな実装方法があるのかと勉強になるので、こういうのは積極的にシェアするようにしました!
trelloでやったこと


trelloだとどんな機能の実装が必要で、誰がどの作業をいつまでにやるか一覧で管理することができるすごく便利なアプリです。
これを使って、スクラムミーティングをしましたが、cookpadはかなり機能が多いのでカードの数も相当多いです。
それだけ機能があり、チーム開発をする上では必須アプリと言えます。
チーム開発の実装で大変だったこと
実装自体は個人でなんとかすれば良いのですが、一番厄介なのはgithubでマージした時に急に問題が発覚することがあることです。
初心者の集まりなので、githubの使い方がどれだけ重要かをあまり理解していない人たちです。
マージする時のルールやちゃんとレビューする人もコードをしっかりみないとめっちゃめんどくさいことになることを実感。
チーム開発だととりあえず実装できて、機能が動けば良いじゃんみたいな考えは他の人に迷惑をかける可能性があります。
できる限り見やすいコードを意識して、コメント入れたり、コミットを多くしぎないようにしないといけません。
チーム開発をするときにプログラミング初心者が考えがちな「動けば良いじゃん」みたいな考えは捨てないといけない。この考えを持っていると見辛いコードになったり、githubでマージした時に急にエラーが起きるようになったりして迷惑がかかってしまう。#駆け出しエンジニアと繋がりたい
— やべっち/プログラミング講師×youtuber (@yabecchi312) October 7, 2018
マージしたらなぜかビューの形が崩れたり、急にエラーが起きたりする
「とりあえず動いたからいいや」と思ってとりあえずマージしてしまうと、なぜかさっきまで綺麗だったビューの形が崩れたり、あるページに行くとエラーが出たりすることがあります。
もちろんレビューしてもらった上でマージをするのですが、それでもコードを見るだけでは中々エラーとかも見抜けない。
ビューが崩れたのは同じクラス名をつけていたり、cssによって引っ張られてしまったりするのですが、ビューを作るところがcookpadはかなり多かったので最初分担して作ったのがいけなかったのかもしれません。
それでも最初の段階はビューを作らないことには機能を実装することができなかったので、分担するしかなかったのですが、それでももう少し共通のルールを作れば良かったと反省。
エラーの問題はしっかり機能が動くかどうか確認した上でマージしないといけないのですが、「とりあえず動いたからいいや」という初心者にありがちな考えによってこのような問題が起こることを実感しました( ;∀;)
最後の段階でとんでもないハプニング!


さて、こんな感じで進めて4週間。ついに最終発表が13時からと迫っていた時に残り4時間くらいになってハプニング!
本番環境にデプロイしたら、一部の機能が使えなくなった。。。
もちろん事前にそれまでの機能は本番環境にはデプロイしてあって、それでももう少しこのくらいの機能なら実装できそうみたいな欲がチームの中で発生して、「ある人の簡単なある機能」をつけてからか急に一部の機能が使えない。。。
まあそれでもまだ時間があると思って色々やるのですが、全然解決できない。
そして残り30分。
まだ解決しない。。。
ただ、やっとそこでなんとなく原因がわかって来て、とにかく焦りまくり。
結局、「ある人の簡単なある機能」を外して全てがうまくいった。笑
その時間、残り10分。
その機能を実装した人はまじで申し訳なさそうでした。笑
そして、無事に動くようになってなんとか最終課題の発表が終了しました!
良かった。良かった。
最後に
最終課題が終わった後は同期のみんなでお疲れバーベキュー!
色々ありましたが、ここで色んなハプニングも含めて経験ができたのは勉強になりました。
カウンセリングの段階でチーム開発が評判みたいなことを言われたのですが、確かに貴重な経験ができたと思います。
この経験を次の仕事でも生かします!
また、テックエキスパートの体験談はこのブログでたくさん書いているので良かったら参考にしてみてください!
TECH CAMPエンジニア転職の全ての特徴・評判をまとめた記事がこちら

他のプログラミングスクールも比べたい方はこちら

体験談記事はこちら
TECH CAMPエンジニア転職の無料カウンセリングはこちら