私は大学院を中退して今まで正社員経験のなかった28歳で自分の市場価値の低さにコンプレックスを感じていました。
それでプログラミングスクールの選考で市場価値の項目があったのですが5段階評価でなんと1という評価。
わかってはいたけどかなりショックを受けました。
これを経験したのは2018年6月の話。
Webエンジニアの人に話を聞いたり自分で調べてみるとプログラミングは副業が出来て、リモートワークも可能、フリーランスになれると様々な働き方が可能という魅力があります。
Webエンジニアになることを決心して、これからかなり厳しい道になることを覚悟していました。
しかし、ちゃんとブランディングをして就活をすれば、市場価値の低い私でも3ヶ月で簡単に未経験からWebエンジニアになることが出来たんですよ。
実際就職活動にかけた期間は、2週間です。
Webエンジニア転職は、スキルが求められるのでIT業界未経験からは就職難易度が高いです。
それでもこれから紹介する方法は転職中に私が実際にやってみた方法であり、その中で得た情報の中で特に良かったことやもっとこうしておけば良かったなどをまとめました。
この方法なら全くプログラミングを触ったことがない人、新卒はもちろん、IT業界未経験の人でフリーターやニートや中退したなどで第二新卒・既卒の方でも3ヶ月でWebエンジニアに転職出来る再現性の高い方法です。
 おすすめスクールはこちら
おすすめスクールはこちら
Webエンジニアになるためのライザップ的なコンテンツランキング!
- テックキャンプ エンジニア転職
- DIVE INTO CODE
- DMM WEBCAMP(旧:WEBCAMP PRO)
- 3ヶ月10万円で受講できる転職特化型Ruby実践研修【ポテパンキャンプ】

- 侍エンジニア塾【マンツーマンでいきなりフリーランスも可能】
Contents [hide]
Webエンジニアになるメリット5つ
その1:副業が簡単になる
その2:フレックス、私服勤務、リモートワークが可能
その3:フリーランスになると余裕で月50万円以上稼ぐ
その4:スキルで市場が判断してくれる
その5:今Webエンジニアの人材が全然足りていない
その1:副業で稼ぐのが簡単になる
2018年から「副業」に関心を持つ人が増えました。
副業をするためには、自分に専門的なスキルや自分の商品を持っているとより副業で稼ぎやすくなります。
実際私もプログラミング家庭教師とブログの収益が、半年で15万円まで伸びました。
プログラミングという1つのスキルがあるだけで、稼ぎやすくなるだけでなく、副業でさらにスキルアップができるので一石二鳥です。
Webエンジニアは人材が枯渇しているので、週一だけでも良いのでリモートで入って下さいみたいなことがよくあるので、チャンスが広がります。
その2:フレックス、私服勤務、リモートワークが可能


Webエンジニアは接客業ではないので、基本スーツは着ない企業が多いです。
コミュニケーションを取ることはとても大事なのですが、外部の人と接することが少ないので私服でもOK。
しかもパソコン1台さえあれば開発ができるので、スキルがあればリモートワークという働き方も可能です。
これが金融系や老舗のSIer企業だと、セキュリティ問題とかでリモートワークが難しいですが、Webエンジニアなら可能です。
ただ、それだけのスキルと信頼関係が必要です。
ここまで来たらもう満員電車にも乗る必要がありません。(←これでかい)
海外にいながら仕事も可能です。
その3:フリーランスになると単価が余裕で月60万円以上


Webエンジニアは人材が不足しているだけでなく、しっかり勉強したら半年あれば、前とは別人レベルで成長することができます。
もし、2年以上実績を積んだらWebエンジニアのフリーランス案件の単価は普通に60万円以上です。
私の知り合いでも1年の実務経験でフリーランスになって、いきなり単価が80万円とかの人もいるので、信じられないような話ですがまじです^^;
しかもそこからさらに単価が上がっていくので、本当にスキルがある程、稼げる職業です。
その4:スキルで市場が判断してくれる
Webエンジニアは職人です。
どれだけ技術を持っているかで市場価値が変わります。
2年以上の実務経験とある程度のコミュニケーション能力を備えたら、十分フリーランスになれるレベルの市場価値の高さです。
そこまでの次元に来たらフリーランスになって自分で仕事を選べるようになり、週3日だけ働いて自分の生活をコントロールすることも可能です٩( ‘ω’ )و
医者や弁護士になるよりもずっと簡単にWebエンジニアになれるので、再現性が高いです。
しかも働きたい時に働ける。
自由が好きで稼ぎたい人にとっては最強の職業ですね。
その5:今Webエンジニアの人材が全然足りていない


今はWebエンジニアが枯渇しています。
先ほど実務経験1年のRubyエンジニアで月単価が80万円もらえるのも、それだけスキルを持っている人が少ないから単価が高くなるわけです。
プログラミングができる人材をすごく欲しているのに対して、できる人が少ないため単価が高くなるのは自然の原理です。
ただ、同時にそれに気付き始めている人が増えてWeb系に特化したプログラミングスクールは今すごく人気なんですよ。
その証拠にこの1年でプログラミングスクールの受講料も全体的に上がってきていますが、それでも多くの人がプログラミングスクールに申し込みます。
Webエンジニアになる人がこれから増えていくということは、行動が遅くなるほど就職難易度が上がってしまうということです。
また、30代以降になると未経験からは就職難易度が一気に上がります。
もし、今後フリーランスになってリモートワークなどで、場所・時間・お金の自由を得た働き方をしたい方はできる限り早く行動をすることをおすすめします!
私がそうなのですが、プログラミングスクールに通うかどうかやWebエンジニアとしてこれから本当に食べていけるのかどうか決心が出来なくて、ネット上で悩んでしまうことが多いです。
そういったことも含めてまずはプログラミングスクールの無料相談を受けることで私は色んな悩みを解決することが出来ました。
これはプログラミングスクール通った人がみんな口を揃えて言うことなのですが、無料カウンセリングはどこのプログラミングスクールも人生相談みたいなものです。
なので、いきなり会社を辞めるようなことはせず、まずはプログラミングスクールの無料カウンセリングを2つ以上受けて、自分が納得するまで相談に乗ってもらうのがおすすめです。
Web系に特化したプログラミングスクールは下の記事を参考に
Webエンジニアのプログラミング勉強はRubyとPHPどっちから?


これはいつもネット上でも議論が交わされているのですが、多くのWeb系のプログラミングスクールはRubyから始めるところが多いです。
理由はRubyがエンジニアにとって楽しくプログラミングができるように設計されていて、しかも初心者が早く習得できる。なので挫折がしにくいです。
そして、Rubyはベンチャーやスタートアップの企業が使用されているところが多く、今Rubyエンジニアが足りていないのに対して市場はこれからどんどん広がっていくと言われているので、今とっても注目されている言語です。
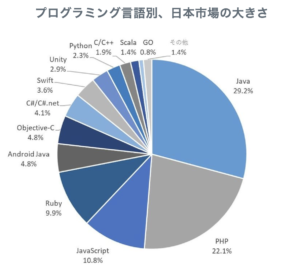
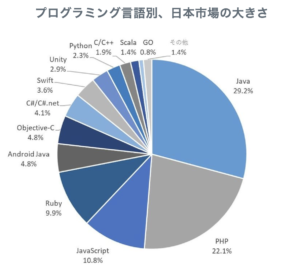
一方PHPはというと、実はRubyよりもずっと市場が大きいです。
もしかしたらPHPをやっていた方が採用されやすいかもしれません。
よくあるのはRubyを勉強していたのに、転職したらPHPをだった。もしくはJavaをやることになった。なんてことはよくあることです。
これはどちらが良いかはそれぞれエンジニアの考えがあるのですが、私は最初の取っ掛かりとしてわかりやすいRubyから学ぶのが良いと思っています。
1つの言語を極めてしっかりプログラミングの基礎が身につけば他の言語も習得が簡単になります。
実際、多くのベテランプログラマーは3つ以上の言語を使えます。
プログラミング言語の流行りは移り変わりが速いので、まずはRubyで勉強の仕方と「自走できるプログラマー」になりましょう。
実はどんなことでも0→1にするのが大変で、ここで多くの人が挫折してしまいます。一度プログラミングの勉強のコツが自分でわかってきたら、他の言語の習得も可能になってくるのでここではRubyを学ぶことを前提でお話します。
プログラミングスクールを探すのは良いけど、いきなり参考書から入ると正直難しいと感じて挫折するかもしれないので、まずはprogateについて話しますね!
【step1】プログラミングの勉強方法
20代なら最初にGEEK JOBのプログラミング無料体験で面白さを実感しよう!


GEEK JOB
プログラミングスクールは2つ以上見てみましょうという話をしましたが、
その最初の第一歩としてGEEK JOBで無料体験会に参加すれば、プログラミングスクールを探す判断材料とプログラミングがどんな感じかを体感できる一石二鳥のイベントです٩( ‘ω’ )و
ここのプログラミングスクールは20代の方なら、エンジニアの方も指導してくれるので必ず足を運んだ方が良いです。


GEEK JOBのプログラミング無料体験会はこちら
Progateでもプログラミングの面白さを確認できる!
Progateは、最初最もつまずきやすい環境構築なしでいきなりプログラミングのコードを書き始めることができるので、初心者の方が楽しく勉強できます。


Progateでプログラミングを勉強するとだんだんレベルが上がっていきます。
これでまずはレベル50まではやって、プログラミングの面白さを体験しましょう!
項目は
・HTML/CSS
・Ruby(出来たらRuby on Railsも)
とりあえずこれだけやって、思ったよりプログラミングって簡単であることを実感しましょう!(Railsは難しいかもですが)
これから長い人生をプログラミングを使って食べていくことになります。
いきなりプログラミングスクールでお金を払うよりは、Progateを使って自分が本当にプログラミングで食べていく覚悟あるのかどうかを確認しましょう。
あと、Progateは必ず有料会員になった方が良いです。
月額1000円で自己投資としてはかなり安いです!
もしここで挫折して、プログラミング難しい。。。けどWebエンジニアになりたい!という方はそれでもこれから紹介する次のステップに進みましょう。心配しなくて大丈夫です( ^ω^ )
ここで確認して欲しいのは、これから自分が本当にプログラミングで飯を食っていきたいかどうかの確認です!
プログラミングを独学で勉強するかプログラミングスクールに通うか
そしてWebエンジニアになるためには、最終的に面接の時に見せるためのポートフォリオ(成果物)を作ることが大切です。そのために一番良い方法がプログラミングスクールに通うことです。
【プログラミングスクールに通う場合】
Webエンジニアになるには、やはりプログラミングスクールに通うのが一番効率的に力をつけられます。
下の記事でおすすめのプログラミングスクールを紹介しているので、1週間かけて無料カウンセリングを2つ以上は受けて比較をしましょう!
ここではしっかり良い企業に入ってもらうために、しっかりとスキルを身につけるプログラミングスクールを紹介しています。
プログラミングスクールのカウンセリングは、自分がわからないことを何でも相談するだけでなく、教室の雰囲気をしっかり確かめることも大切です。
だいたいどこも1時間で終わるカウンセリングなので、自分の人生を変えるための投資するところとしてしっかり見極めましょう。
ちなみに、私はテックキャンプエンジニア転職(旧 テックエキスパート)というプログラミングスクールに通って70日でプログラミングの勉強を終わらせたので未経験から3ヶ月で転職が出来ました!٩( ‘ω’ )و
プログラミングスクールの選び方は下の記事を参考にしてください

おすすめプログラミングスクールを5選を比較してみる

【独学で進める場合】
独学で進める場合のおすすめ教材があります。


Skill Hacksは、動画でインフルエンサーである迫ゆうきさんがものすごくわかりやすく初心者のツボを抑えた解説をしてくれます。
しかも、プログラミングで最も大切なわからないことを質問できる環境が整っています。
LINEで質問し放題で即レスで返ってくるのでモチベーション管理は十分できるはずです。
教材費も59800円で、プログラミングスキルを身につけてポートフォリオも作れるレベルにはなれることを考えると、
他のプログラミングスクールと比べてもかなりコスパが良いです。
プログラミング講師をしている私からみてもかなりおすすめです。
このSkill Hacksについては下の記事で詳しく解説しています。下の記事で独学でプログラミングを進める人のための就職にコミットするガイドが全て書いているので参考にしてください。
すぐにskill hacksを購入したいという方はこちら
【step2】情報発信と自分のWebアプリを作成して差をつける
いや、ただプログラミングの勉強をするだけではまだ半分です。ここからが重要ですよ!
Webエンジニア転職を成功させるためにおすすめなのが、しっかりとした情報発信と自己ブランディングをすることです。
情報発信と自己ブランディングをする
情報発信と自己ブランディング法については別の記事でまとめました。
まずはtwitterとブログを始めましょう!
イベントにも参加して、情報収集と人脈を作る


イベントは、都内では特に毎日のように開催されています。
初心者向けのもくもく会というイベントもたくさんあり、エンジニアと交流することが可能です。
たくさんイベントに参加するほど、色んなエンジニアやスタートアップの会社の人と知り合いになることができるので、情報収集のために週1回はどこかのイベントに参加するようにしましょう。
もしかしたら、フリーランスエンジニアの方がちょっとした簡単な仕事を回してもらえるなんてことはよくある話です。
イベント参加するためのおすすめサイト
【4週目~】自分のWebアプリを作成する
プログラミングスクールに通う場合、私が紹介するスクールは全てアプリ開発ができるカリキュラムになっているはずなので問題ありません。
また、独学で進める場合も最終的に自分のWebアプリ作成が必要です。
Webアプリを作る目的は
- 面接の時に自分のスキルを見せるためのポートフォリオにするため
- 1つ作品を作り切ったという成功体験をするため
この成功体験がこれから自分がエンジニアとして働くための自信になるはずです!
ここまで早い人なら6週目あたりですでに終わっている人もいると思います。
そういう方はWebアプリが作成され次第すぐに次のステップに進みましょう!
【step3】ポートフォリオ作成と転職活動
さらにWebアプリの開発をしてスキルを磨こう!
これが出来たら未経験からwebエンジニア転職が余裕になる項目
・情報発信とブランディング
twitterやブログを使う
・ポートフォリオを作成
もし行きたい会社があったらその会社のwebアプリのクローンを作ってこんな機能があったら良いなと感じるオリジナル機能を加えるこの二つが出来たら採用!
— やべっち/プログラミング講師×youtuber (@yabecchi312) October 23, 2018
一度こんなことを呟かせてもらったのですが、例えばメ○カリに転職したいとしたら、そこのWebアプリケーションをそのままコピーして自分で作ってしまいます。
ただし全部作ろうとするとものすごい時間を消耗するので、基本的な機能だけつけて、あとは自分が日頃からメ○カリを使っててこんな機能があったら良いなと感じるものがあったらそれをオリジナルで実装してしまうことです。
これをすると実際の面接の時に話が盛り上がり熱意が伝わるだけでなく、他の企業を受けたとしてもしっかりスキルを見せれるので採用したいと思われます。
ポートフォリオを作る際には一番有効な手段なのですが、そこまでやる人が実は少ないのでチャンスです!٩( ‘ω’ )و
また、仮に行きたい企業がなかったとしても自分が普段使っているWebアプリのクローンを自分で作ってみるのはおすすめです!


私はRailsの総本山とも言われている「cookpad」をまねして作成しました。
基本の投稿、削除、編集、一覧機能に加えて、Ajax、検索機能、フォロー機能、アクセス数ランキングなどを盛り込みました。
こんな感じで実際にあるサービスのクローンを作るだけでも評価されます。
さらにおすすめなのが、自分のオリジナルアプリを作ってしまうことです。
これは自分で設計からやらないといけないので、採用するエンジニアの方はかなり食いつきます。
ぜひ、挑戦したい方は自分のオリジナルアプリを作成しましょう!٩( ‘ω’ )و
転職できるまでエージェントとwantedlyを使って面接を受け続ける
さて、ポートフォリオが出来たらあとはひたすら面接を受け続けるだけ。もうブランディングも出来て、技術記事もいくつかかけていると思うので、wantedlyと転職エージェントを使ってどんどん面接を受けに行きましょう!
さて、もしずっとRubyを勉強した人でも転職活動をするときはJavaやPHPの案件も視野に入れましょう!
理由は市場が普通にJavaとPHPが多いからです。


スタートアップやベンチャーの企業ではRubyを扱う企業がどんどん増えています。
しかし、Rubyは小規模開発でスピード開発が求められるので、初心者がここに入るのは難易度が高いんですよ。
そのため、言語はこだわらずに転職活動をした方が良いです。
そうしないと最初から出鼻を挫かれます。
言語はこだわらないけどRubyで転職出来たら良いなくらいの心構えでいるのが、転職を成功させるポイントです。
そこでもし転職先を決めても1年以上続けた後にそこを辞めて、その後Rubyエンジニアとして活躍することも全然可能です。
最初は1社でも良いので内定を勝ち取ることを考え、さらに自分が行きたい企業を探しましょう。
また、就職活動においてもっとも大切な自己分析と面接対策についてはこちらの記事にまとめました!
Webエンジニアに転職が決まっても必ずすべきこと


以上の方法をやれば3ヶ月とかでWebエンジニア就職も可能でしょう。
これからWebエンジニアとして大切なことを1つだけ話すなら、ひたすら自分のスキルアップを第一に考えることです。
自分のスキルが上がって色んな現場を経験していけば、これからさらにできる仕事が増えて、
フリーランスという働き方が可能になる、リモートワークも可能になる、自分のオリジナルアプリを作って起業する、といった様々な可能性が広がります。
特に最初の1年がとても大事なので、自分のプログラミングスキルのレベルが上がりそうな転職先を見つけてガンガン実力をつけていきましょう!
【まとめ】まずはポートフォリオ作成して情報発信と自己ブランディングをする
Webエンジニアに転職するために達成すべきことはまずポートフォリオ(成果物)を作る。そしてしっかり情報発信と自己ブランディングして、自己分析もして面接対策もしっかりやる。
転職先は自分が一番スキルを身につけられそうな現場を選ぶ。
また、最後になりましたが、いきなり未経験からフリーランスになることはあまりおすすめしていません。
理由はフリーランスはスキルと人脈が必要だからです。
いきなりフリーランスになることが出来ない訳ではありませんが、やっぱり企業側がフリーランスに求めることはしっかり結果を出すことなので、プログラミング初心者にとってはかなりハードルが高いです。
それよりはしっかり就職して育ててもらえる環境にいる方が良いでしょう。
何か質問がある方はTwitterの@yabecchi312に気軽にDM下さい。

おすすめ無料プログラミングスクール
おすすめ有料プログラミングスクール

独学でプログラミングの勉強をしたい方

情報発信と自己ブランディング法について

wantedly就職の方法について

登録必須の転職エージェント

自己分析と面接対策について